The sixth (and final) post in my Making an app: from conception to store series. Here we cover topics that come up near the end of the development process; including suggestions for testing, the sorts of cases that can be overlooked and where to best invest your time.
To see how we got here you can view our previous post in the series concerning build iterations or you can go back even further to our specifications post.
Stay in scope
At this point in development if something just isn't working it is better to push it into a later release. Present fewer fully-functional [and polished] features rather than partially-functional [and buggy] extended features. The goal is to avoid bad experiences; once the user has the app - so long as it remains installed - you can get updates to them via the App store. If your app crashes, loses all their data, or upsets them they will remove it and then you've lost them.
It's ridiculously tempting to add additional features when you hold the app in your hands. Refrain. You want to do more because you are excited, let others get excited with you by maintaining your release deadline!
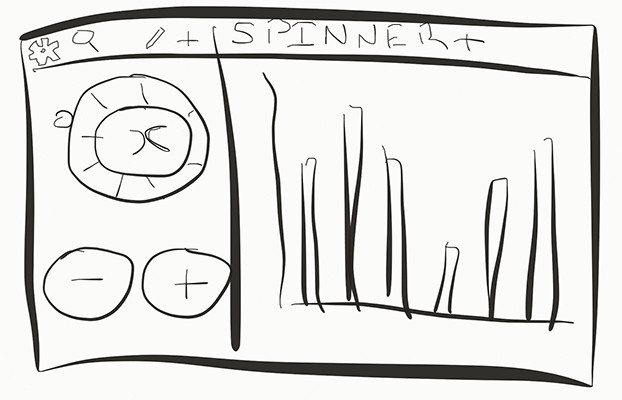
Figure 1. iPad view doodle

For our build we didn't pursue the social pulling suggestion. But there are plenty of other additions we chose to avoid. Some of my addition-musings included a native iPad view and creating counting-instances for card-games or board-games. What I imagined was one of the "counters" on the main face referencing a game instance (instead of the +/- buttons it would have a "show the scores" button). Once pressed it would load a view that looks a lot like the home screen, but instead of presenting 'counters' it would present 'players' for the game-instance, along with their scores (instead of totals).
Technical alpha
It's important to produce a fully functional build early - even if the UX isn't as tight as the release will be.
Animation 2. Pre-alpha (embedded Vimeo [no audio], 7mb)
The video shows near complete technical alpha (I haven't brought in the chart package yet, nor have I implemented social sharing). [The counter name typo's are for testing :P]
Once your alpha is stable move to beta and invite external testers. After reacting to the feedback from your external testers you will be ready for launch. This series presents a relatively basic app so the alpha and beta phases have been merged and I simply spam updated builds in TestFlight reacting to input from any of the testers.
External testing and focus groups
Getting a working build in front of users is paramount. The odds that you managed to test every aspect of the build while making it are slim; you need to see it running on people’s devices.
There are a few key things you want your focus group to look for:
- Stability - during development you tend to have a lot of available memory and you seldom switch between apps while testing the build. This means that it’s possible that restrictions that occur during standard usage may not be correctly handled; you want to know about these oversights early.
- Usability - can the users press the buttons they mean to? Do some items feel like they aren't reacting fast enough? Are they looking at the right places?
- Boundaries - do you want to maintain your current font-size after seeing that people are using much longer strings than intended? Are the strings longer to adjust for something you overlooked? Should you consider adding a description to improve search without altering the interface?
Prepare for Launch
There are a myriad of additional elements required for an app launch. These elements span the "full" icon image to the webpage that the store will link to which describes your app. You should begin work on the description that you will present with your app as early as possible and consider the "screenshots" you intend to show (and whether you will present them raw or apply post screenshot text).
Figure 3. iOS9 Icons (via icon8.com)

Leverage any marketing strategies you can around your launch date. Taking advantage of the timing of your release can be beneficial. The mobile platforms tend to periodically release updates for their realm; we, for instance, will be presenting our app as being 'designed for iOS9' -- with enough polish we might make some of the top 10 utility app lists bloggers tend to post around the time of a new OS release. We may even re-brand our "press-and-hold" gestures as "3D touch simulations."
Status at post date
Spinner+ was nearing technical alpha; there were still a fair few tweaks required to improve the UX and I was releasing an updated build every couple of days for the focus group. I reacted to bugs immediately and collected a list of suggestions for experience improvements.
If a suggestion could be achieved quickly I would throw it into the build and gauge the reaction. For instance, build 11 had the slider for the minus button inverted -- it was requested by two different members of the focus group. Once released it was immediately accepted by the others.
