Design makes up the fourth post in my Making an app: from conception to store series. Please note that I am not a designer so I cannot provide insight on creative techniques; instead, I give you an idea of what to expect when you build an app of your own and tips to improve the process. This piece relates to the design phase for the specifications described in our second post.
Trust the expert
Throughout this entire process, you have trusted the experts: the producer to handle your specifications; the developer to handle your build; and now your designer to ensure the mood. Notice the wording: the designers' role is not [only] to make the app pretty, their role is to project the tone of your application. Trust them. Avoid directing specific changes and instead, express what you don't like and allow them to mold alterations.
Provide all the project details
There's a risk of providing too much information but it's better to know too much than too little before starting the creative process. Suppose we provided only the landing-page wireframe to our designer with the branding direction. Now our designer doesn't know about how the search functionality should function. They would likely assume that it presents results in a list (like any other search would). Then after they deliver their initial concept you ask them how 'the wheel' would look when certain elements aren't selectable: to which your designer responds 'what do you mean?' and that's when you show them the search view wireframe. This situation is not ideal. Occasionally the original design adapts immediately to new information, but sometimes it needs a re-work.
Learn what it is you like
You probably selected your designer off of their portfolio, which means that you know you like their stuff. But that doesn't mean you will like everything they create or the direction they might take without your influence. You should begin searching app interfaces using keywords that describe the look of your wireframes -- we might search for "circular app interfaces," for instance. Collect ones you like, and even some you don't like (some examples are peppered throughout this post). Try to save interfaces which are similar but provoke differing responses from you. Skilled designers are adept and working out what is drawing you to one design and away from another.
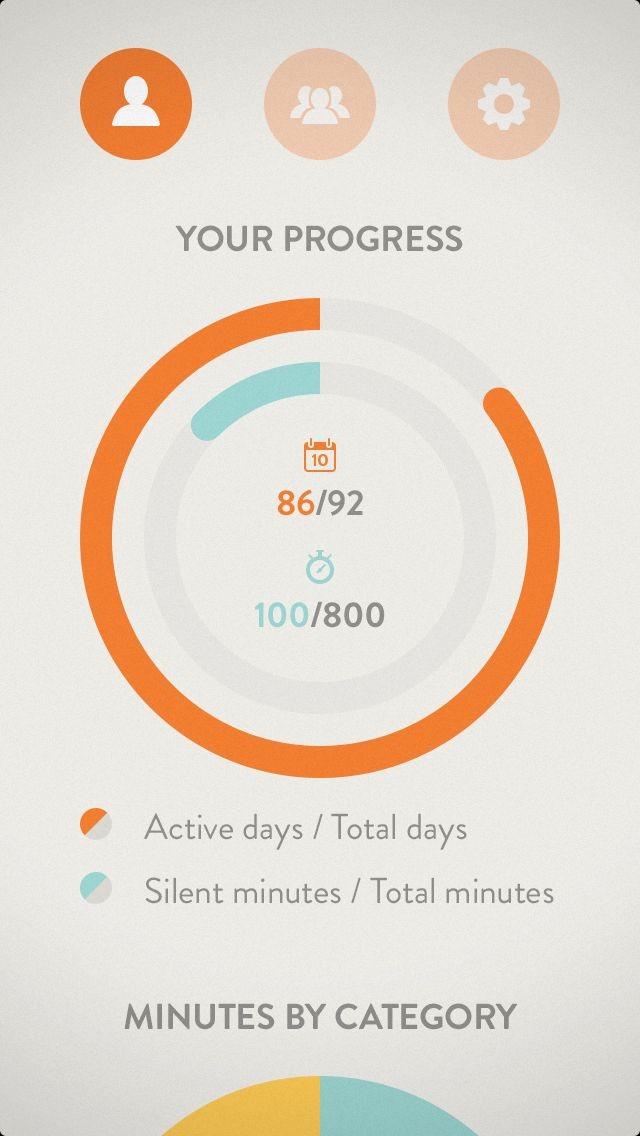
Example 1.

Feedback provided: Like -- "With the exception of the key describing the countdown the layout is similar to our app. I also like how flat? it is with simple colours -- would also be really easy to theme later."
Get on the same page
Reading specifications and having someone explain what they want can be completely different experiences. Specifications generally list all items with an equal weighting but explanations can be interpreted and felt. Which applies a sense of importance to each item on the list. Your choice of words, even via digital-communication, will influence design direction.
Suppose you want your app to be symmetric, but you use the term 'balanced' or vice-versa. Your choice of words triggers secondary meaning. For the symmetric-balanced case you can see that all symmetric things are balanced but not all balanced things are symmetric. And there are many more examples. This is why its important to engage in a dialogue and not merely express yourself and assume your meaning is clear. Especially for a creative effort.
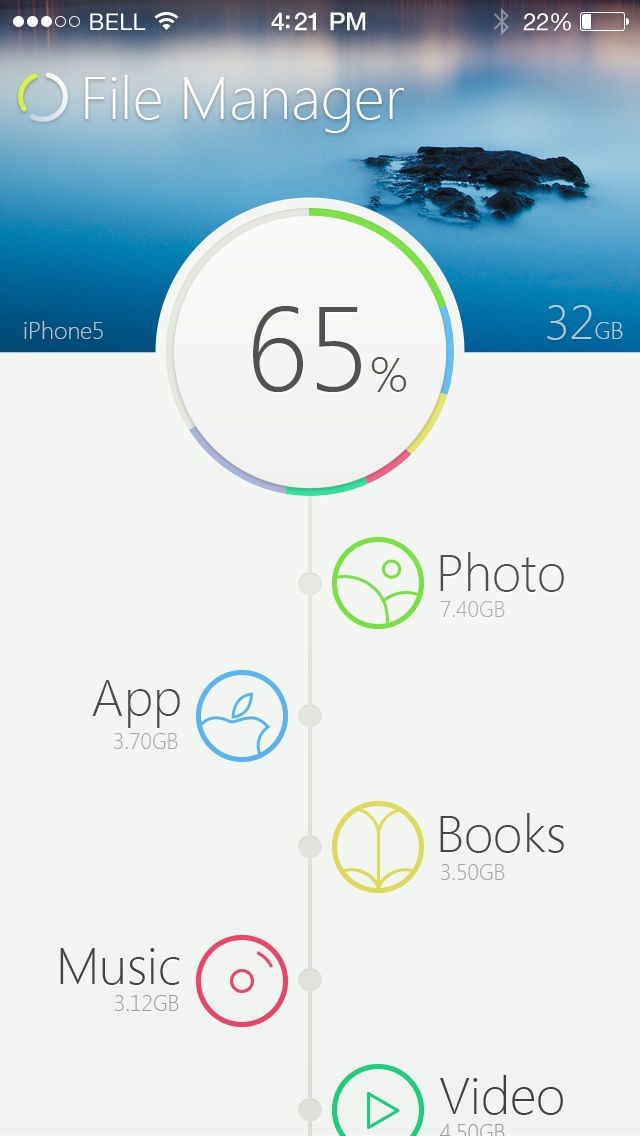
Example 2.

Feedback provided: Dislike -- "The banner image kills it in my opinion; other than that it fits the basic criteria: flat, with simple colours so it looks good in general."
Don't rush them
Now that you've provided your request and promoted your direction, let the creative create. Let the concept and the ideas brew and have faith that they will deliver -- just as you have done with your developer. You can request 'prototypes' or concepts just as we did with development, but this may interrupt their personal process.
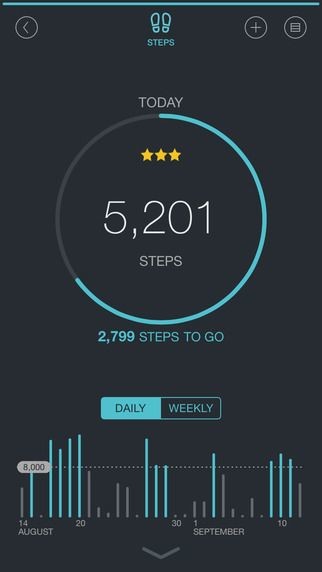
Example 3.

Feedback provided: Like -- "Like it as the first alternate theme: 'Dark.'"
Be constructive and open
Remember that you both want the same outcome: a great app that you can showcase -- you on your store; and they within their portfolio. Remember to engage in a conversation, if a certain aspect irks you ask them why they chose to add it: sometimes they can convince you that it belongs on the design (but the discussion may encourage them to soften it a little).
Sometimes your designer may come up with something additional that you think is worth including. Be open to it, a designer might also have noticed our inaccurate-pointer issue for instance (see Figure 3. here). If the suggestion adds more development time you can consider it part of your first patch post-launch.